
Beispiel einer Website für Bernhard Olbrich Elektroninstallationen – die Seite sollte einfach, aber technisch ausgereift sein.
Ob am heimischen PC, mit dem Tablet auf dem Sofa oder unterwegs via Smartphone: Die neue Website des Elektrospezialisten Olbrich macht immer und überall einen kommunikativen Punkt.
Verantwortlich dafür ist zum einen das flexible Responsive-Design, das auf unterschiedlichsten Endgeräten eine gleichbleibende Benutzerfreundlichkeit sicherstellt. Zum anderen sorgt eine klare Strukturierung in Verbindung mit einer übersichtlichen Gestaltung und prägnanten Texten dafür, dass sich der Nutzer schnell zurechtfindet und die benötigten Informationen direkt abrufen kann. Einfach mal reinschauen: http://www.bernhard-olbrich.de/
Responsives Design ist heute obligatorisch. Oder anders: Eine Programmierung ohne wäre fahrlässig. Und diese Tatsache gilt auch für Zielgruppen, die vermeintlich gar nicht „online“ oder „im Social Media“ sind. Dazu zählen gern Handwerksbetriebe (als Unternehmen), Handwerker (als Personen), wenngleich hier die Frage erlaubt sein darf, ob ein Unternehmen nicht aus handelnden Personen besteht … außerdem gern genommen die Zielgruppen +50 oder auch Silver-Ager, Best-Ager, Senioren oder einfach Rentner genannt. 2015 wurde die letztgenannte Zielgruppe unter die Lupe genommen. Mit einem überraschenden Ergebnis.

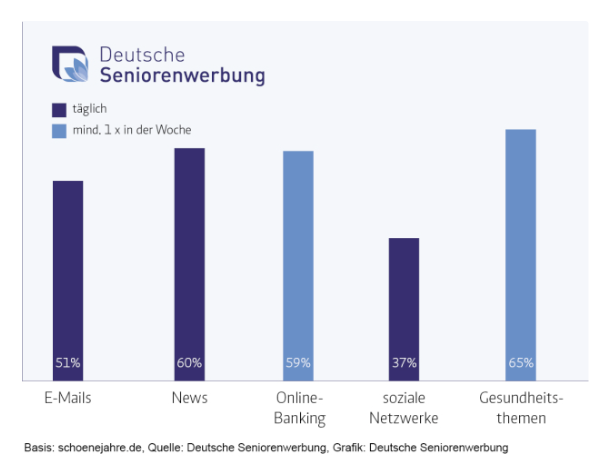
Online-Verhalten von Senioren

Internetnutzung von Senioren
Halten wir fest: Vorurteile sorgen nicht selten dafür, dass Unternehmen Dinge unterlassen, obwohl sie gut für das Unternehmen wären. So betrachtet spricht wirklich gar nichts mehr gegen die Programmierung responsiver Websites.