Websites für Verbände folgen anderen Regeln als klassische Unternehmenswebsites. Während es bei einer Website für Unternehmen um deren Leistungen, Produkte etc. geht, stehen bei Verbänden die Mitglieder, Struktur, Organisation und eine übersichtliche Darstellung der umfangreichen Informationen im Vordergrund. Beim Unternehmen geht es um Angebote. Beim Verband mehr um Überblick.
Diese Seite des AFCVNR ist schon etwas besonderes.

Katharina Köhler, Standortleitung Punktmacher Leipzig
Making-of: Wie entsteht eine Website?
Der grobe Ablauf eines Website-Projektes vollzieht sich über folgende Schritte:
- Briefing und sog. Lastenheft (in diesem Beispiel besonders umfangreich)
- Re-Briefing
- erstes Konzept der sog. Informationsarchitektur und Nutzerführung (sog. UX-Design)
- Screendesign (sog. UI-Design) mit Layout, Look & Feel, Buttons, Einsatz von Bildern etc.
- Programmierung (hier WordPress inkl. CMS, damit der Kunde die Seite vollumfänglich pflegen konnte)
- Befüllung mit Content (Texten und Bildern)
- Testing (in insgesamt 6 Browsern auf den 3 letzten Versionen = 18 Tests)
- Go-live
- tagesaktuelle Fehlerbehebung und Optimierungen bis 12 Wochen nach Go-live (danach individuell gesammelt)
Phasen überschneiden sich zeitlich
Wichtig zu wissen ist, dass sich Phasen zeitlich überschneiden. Bereits in der Entwicklung der Informationsarchitektur kristallisieren sich erste Ideen für das Screendesign. Und bereits vor und während der Programmierung wird der Content erstellt, der aus Bildern, Texten und Verlinkungen besteht. Dieses Vorgehen beschleunigt die Entwicklung und sorgt dafür, dass Websites – abhängig von deren Größe – auch innerhalb von 8 Wochen online sein können.
Bei Anruf: Termin!
Telefon: +49 2043 295084-0
E-Mail: mail@punktmacher.de
Oder kommen Sie uns einfach besuchen:
Bottroper Straße 136 | 45964 Gladbeck
Breitenfelder Straße 12 | 04155 Leipzig

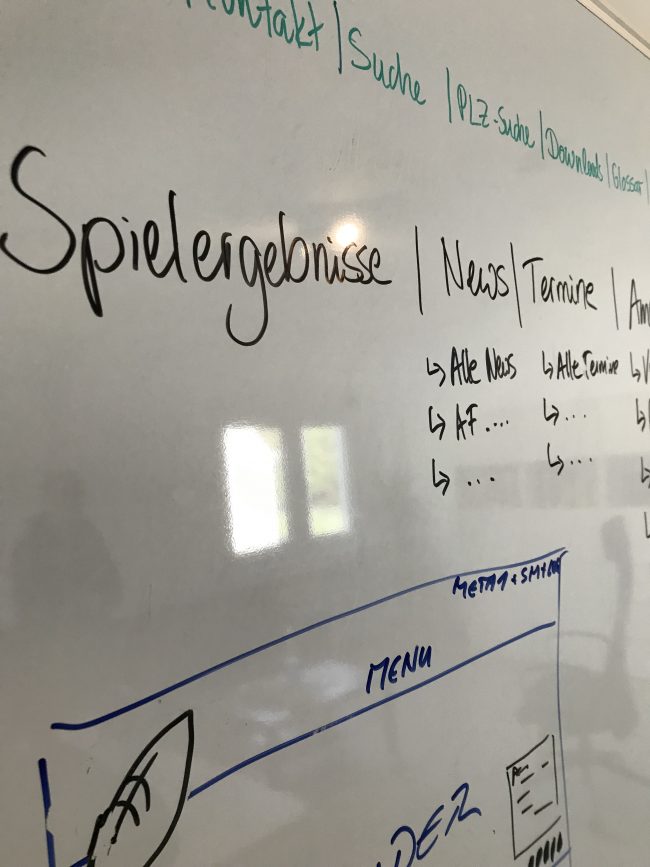
In Arbeitsgesprächen wurde die sog. Informationsarchitektur entwickelt.
Besonders wichtig und zugleich aufwendig: die Spielergebnisanzeigen
Der AFCVNRW legt großen Wert auf die Darstellung der Spielergebnisse, die via App in eine Datenbank gespeist und dann über eine API-Schnittstelle (API = Application Programming Interface) auf der Website dargestellt werden.

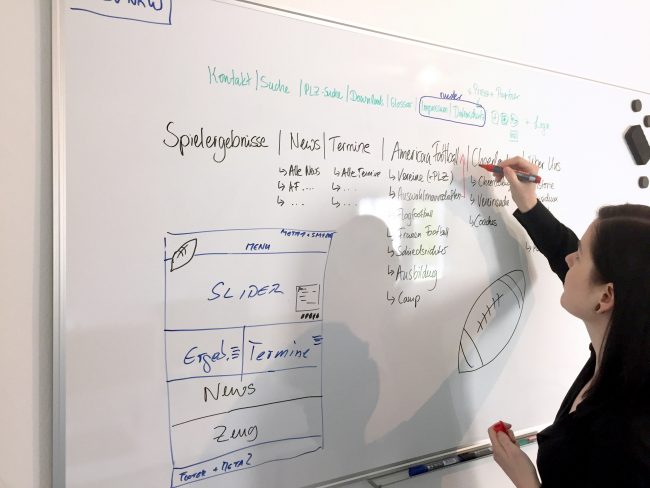
In Arbeitsgesprächen wurde die sog. Informationsarchitektur sowie UX (User Experience) Design entwickelt.
Von analog zu digital und umgekehrt
Bei der Entwicklung der Architektur, Struktur und Customer Journey wurde zuerst in Brainstormings gearbeitet, in Gesprächen verdichtet, Spieler interviewt, Rückfragen gestellt und alle Erkenntnisse in einer Map dargestellt. Aus dem UX-Design in Kombination mit dem UI-Design entsteht letztlich die Website, auf der Zielgruppen finden, wonach sie suchen.

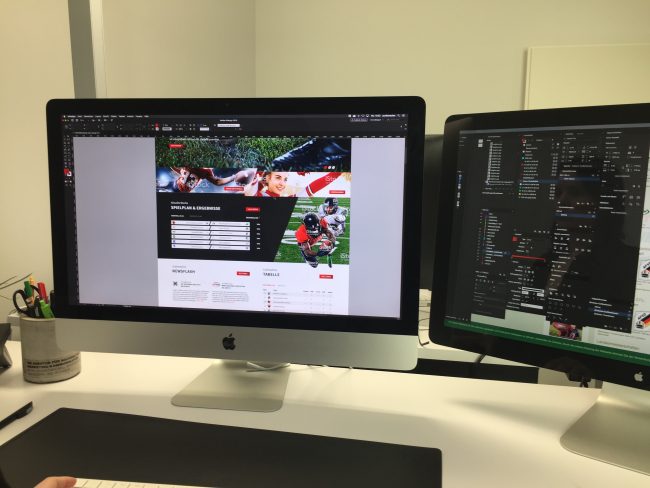
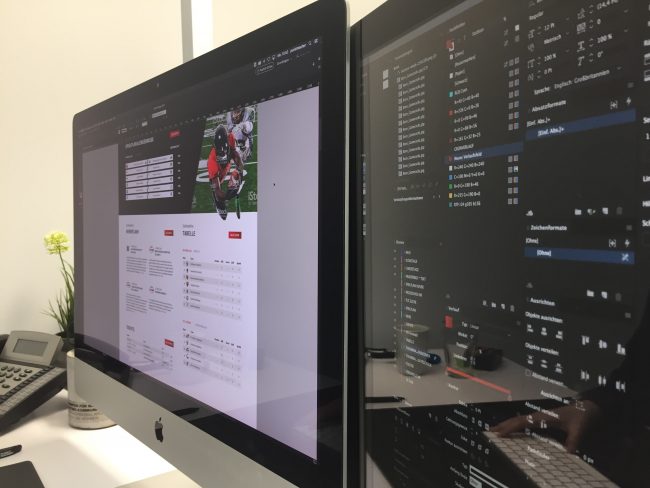
Das UI (User Interface) Design ist das Ergebnis aus des UX Design.
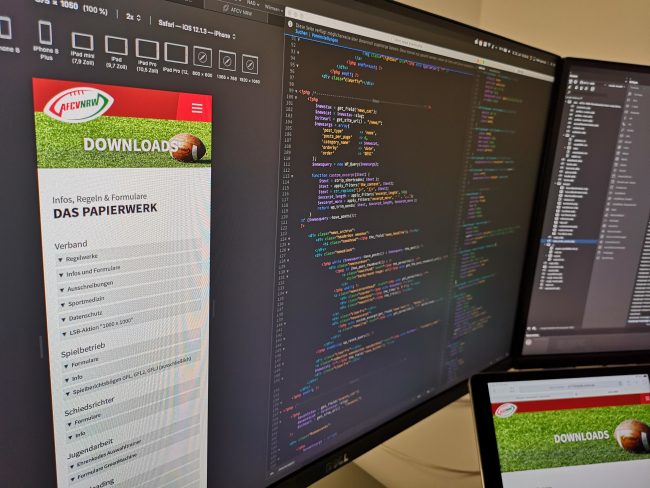
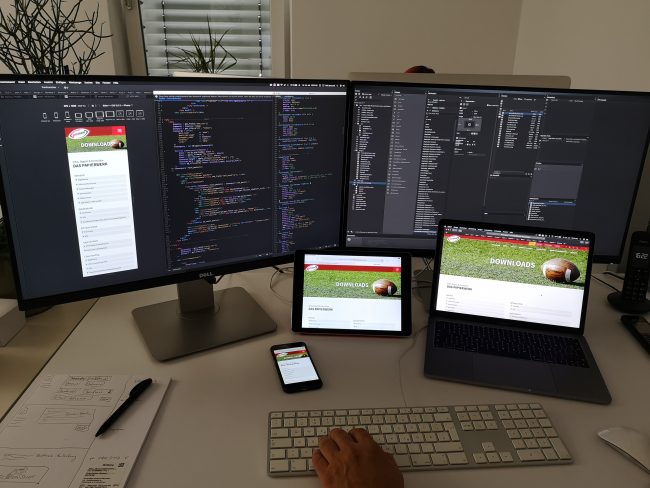
Die HTML-Programmierung erfordert Konzentration
Mit dem „Programmieren“ einer Website ist das Schreiben von Code gemeint. Heute werden vielfach sog. Pagebuilder oder ganze Baukästen verwendet, die verbunden und dann mit Content gefüllt werden. Was auf den ersten Blick prima klingt, entpuppt sich nicht selten nach einer gewissen Zeit als Sackgasse. Wichtige Features, die im Rahmen der Customer Journey sinnvoll sind, um z.B. Leads zu generieren oder Vorgaben der DSGVO sind im Theme ggf. nicht verfügbar und die Seite stößt so an ihre Grenzen. Die Erfahrung zeigt zudem, dass bei der Erstellung einer Seite mittels Baukasten der Besitzer sehr viel Zeit, Markt und Motivation verliert. Ein Grund, warum Punktmacher Websites überwiegend ohne Verwendung eines Pagebuilders programmiert. Und das auch, um die Zahl der verwendeten Plugins gering zu halten.

Websites von Punktmacher sind HTML programmiert und immer mit einem sog. Content Management System verbunden (kurz CMS). Dabei bedient sich Punktmacher mittlerweile nahezu ausschließlich dem weltweit meistgenutzten CMS WordPress.
Darstellung auf unterschiedlichen Medien
Wichtig ist, das Websites auf allen Endgeräten (Desktop, Tablet, Smartphone) richtig und gut dargestellt werden. Entgegen früherer Tricks, kann bzw. sollte beim Content nicht mehr zwischen mobile und Desktop unterschieden werden, weil die größte Suchmaschine Websites, die Inhalte abhängig vom Endgerät ausspielen, abstraft.

Die Prüfung der richtigen Darstellung einer Website auf unterschiedlichen Endgeräten erfolgt kurz vor dem Launch. Dabei werden in der Regel 6 Browsertypen (Google Chrome, Safari, Firefox, Opera und Edge) in ihren letzten 3 Versionen geprüft und mitunter händisch angepasst. Eine Arbeit, die Geduld und Konzentration benötigt.
Das Testing ist wichtig – und mühselig
Um sicherzustellen, dass die Inhalte auch dauerhaft richtig angezeigt werden, müssen mehrere Browsern in verschiedenen Versionen auf unterschiedlichen Geräten getestet werden. Auch wenn es dafür Tools gibt, ist vieles doch noch immer Handarbeit.

Insbesondere das Einspielen der Ergebnistabellen war aufwendig, weil dazu letztlich JSON-Programmierung und entsprechendes Know-how nötig wurde.

Je umfangreicher eine Website ist, desto ausgeprägter muss das Vorstellungsvermögen sein, wie sich User z.B. durch die Seite navigieren.

In der UI-Design-Phase werden Layoutbilder eingesetzt, die vor dem Launch lizensiert werden. Nur so können grafische Finessen wie das Überschreiten von Frames (Rahmen/Bildrahmen) dargestellt werden.
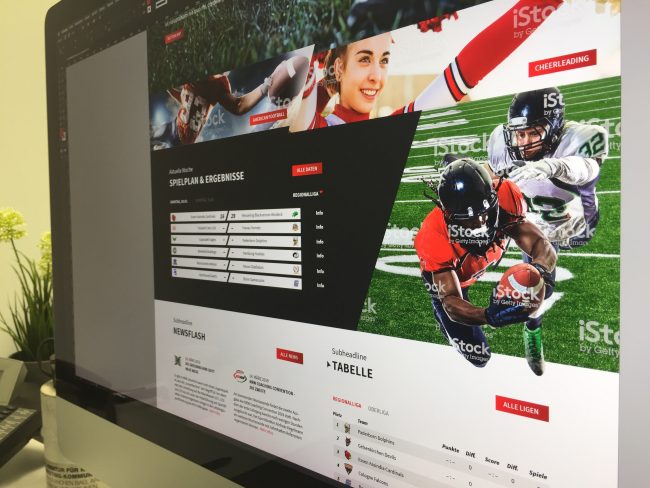
Die fertige Website
Folgende Screenshots wurden im Dezember 2020 gemacht. Die Seite selbst ist zu finden unter www.afcvnrw.de. Die Seite wird seither gepflegt vom Verband selbst. In der Corona-Krisenzeit 2020/2021 konnten keine Spielergebnisse angezeigt werden, weil keine Spiele stattfinden konnten. Insgesamt ist die Seite ein Feuerwerk an Bildern (die vom Verband zur Verfügung gestellt wurden) und umfangreichen Informationen, Links und Querverweisen.

Neben den Vereinen zum American Football ist auf der Website auch der Verband des Cheerleading zu finden.
Die Arbeit der Agentur endet nicht mit der Programmierung. Seit 2006 Jahre Support – das ist richtungsweisend:
Bei Anruf: Termin!
Telefon: +49 2043 295084-0
E-Mail: mail@punktmacher.de
Oder kommen Sie uns einfach besuchen:
Bottroper Straße 136 | 45964 Gladbeck
Breitenfelder Straße 12 | 04155 Leipzig

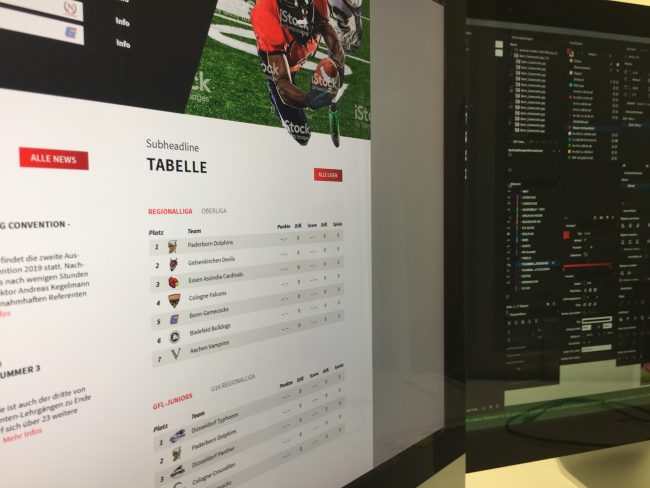
Event- und Spielergebnisanzeigen helfen, schnell einen Überblick zu finden (zu Zeiten von Covid-19 aus verständlichen Gründen keine Termine enthalten).

Der Newsbereich muss wegen der Vielzahl der Unterkategorien strukturiert werden.
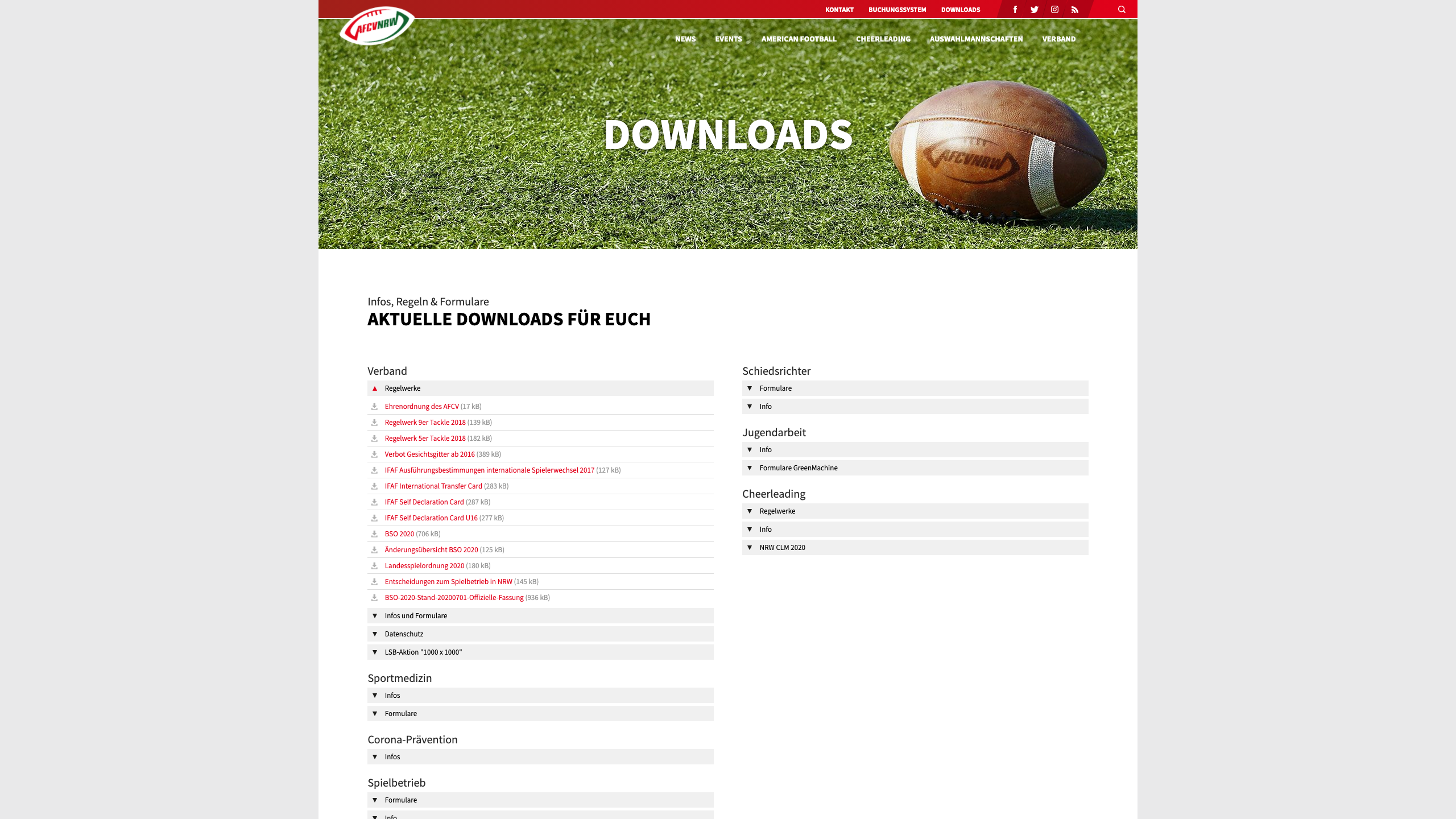
Der Downloadbereich ist heute bei Websites von Punktmacher Standard
Beim AFCVNRW werden außergewöhnlich viele Dokumente Besuchern zur Verfügung gestellt. Das schiere Menge macht es nötig, dass eine schnelle Ordnung hergestellt wird. Besonderheit: die Dateigrößen werden zugleich mit angezeigt – das ist auf Wunsch von Punktmacher realisiert worden, weil im Sport (hier Football) viele Daten von mobilen Endgeräten von Zuschauern, Gästen bis hin zu Schiedsrichtern abgerufen werden.
Seit der Erfahrung der AFCVNRW Website wurden alle folgenden Websites von Punktmacher automatisch mit einem Downloadbereich programmiert.

Der Downloadbereich muss – aufgrund der hohen Zahl der Dokumente – gut strukturiert sein. Spieler, Trainer oder Schiedsrichter finden hier alle relevanten Dokumente.
Gut zu wissen, was eine Website braucht – und was nicht:
Bei Anruf: Termin!
Telefon: +49 2043 295084-0
E-Mail: mail@punktmacher.de
Oder kommen Sie uns einfach besuchen:
Bottroper Straße 136 | 45964 Gladbeck
Breitenfelder Straße 12 | 04155 Leipzig

Die Zahl der Dokumente, die zur Verfügung gestellt werden, ist groß. Grund genug, für Übersicht und Struktur zu sorgen.
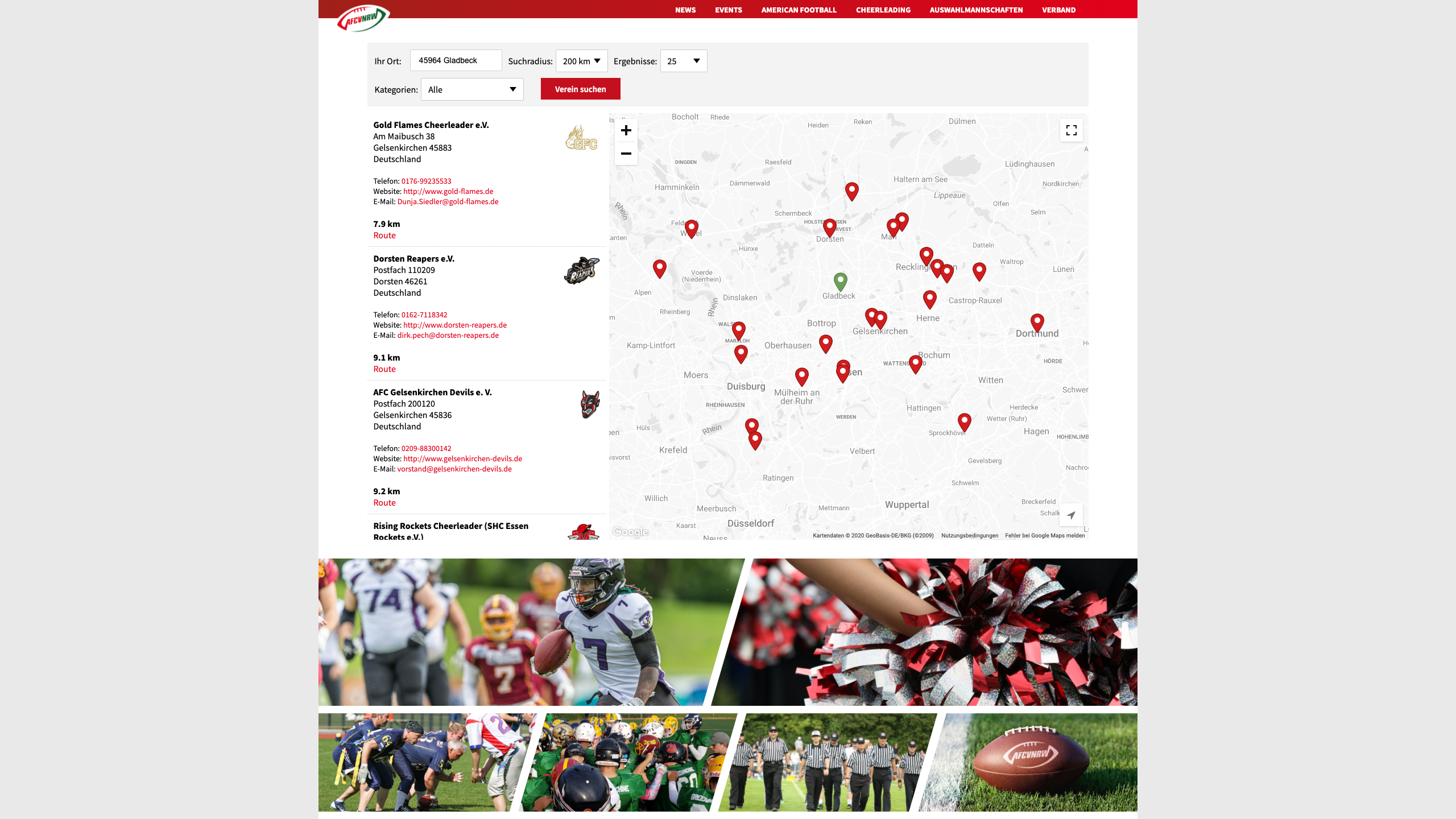
Darstellung von Maps
Eine weitere Besonderheit ist sicherlich die Menge der Standorte der Vereine des Verbandes. Selbstverständlich werden diese durch sog. Landmarken auf der Website dargestellt.

Die Suche nach Vereinen in der Nähe ist ein wichtiges Tool für interessierte Nachwuchsathleten.
Sport verbindet – Websites auch
Im Rahmen des Website-Projektes hat Punktmacher in der Covid-19-Zeit bei einer Spendenaktion des AFCVNRM mitgemacht, um sich darüber auch für das Vertrauen und die Zusammenarbeit mit dem Verband zu bedanken.

Als Dankeschön überreichte Andreas Heinen, Pressesprecher und Head Coach der Troisdorf Jets, einen von der 1. Mannschaft signierten Football. Ganz zur Freude von André Brömmel, Geschäftsführer Punktmacher GmbH (links im Bild).
Punktmacher sieht Football
Spiele wurden bereits von einigen Punktmachern schon vor dem Mandat ebenso besucht – und danach.

Wie ansteckend Football ist, wird spürbar, sobald ein Ball verfügbar ist: es reichte vor dem Geschäftsgebäude von Punktmacher für einige Pässe und einen ersten Spielzug, bei dem der Ball gesnapt (bewegt) wird.